Difference between revisions of "Derek/Layout"
From From The Ashes Wiki
(Created page with "__NOTOC__{{#css: html, body { height: auto; min-height: 100%; position: relative; } .editsection { display: none; } #left-navigation { border-left: none;...") |
m |
||
| (13 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__{{#css: | __NOTOC__{{#css: | ||
html, body { | html, body { | ||
| + | background-color: #333; | ||
height: auto; | height: auto; | ||
min-height: 100%; | min-height: 100%; | ||
position: relative; | position: relative; | ||
} | } | ||
| − | .editsection { | + | .mw-editsection { |
display: none; | display: none; | ||
} | } | ||
| Line 34: | Line 35: | ||
div.vectorTabs ul li, | div.vectorTabs ul li, | ||
div.vectorTabs ul li.selected, | div.vectorTabs ul li.selected, | ||
| − | div.vectorTabs ul li span { | + | div.vectorTabs ul li span, |
| + | div#mw-head div.vectorMenu h3 { | ||
background-color: transparent; | background-color: transparent; | ||
background-image: none; | background-image: none; | ||
| + | } | ||
| + | div.vectorMenu h3 span { | ||
| + | color: #0645ad; | ||
| + | padding-top: 1.275em; | ||
} | } | ||
#searchform > div { | #searchform > div { | ||
| Line 102: | Line 108: | ||
max-width: 1200px; | max-width: 1200px; | ||
min-width: 700px; | min-width: 700px; | ||
| − | |||
padding: 0 0.5em; | padding: 0 0.5em; | ||
position: relative; | position: relative; | ||
width: calc(90% - 3em); | width: calc(90% - 3em); | ||
| + | } | ||
| + | #footer-poweredbyico { | ||
| + | opacity: 0.5; | ||
} | } | ||
#footer > div:last-child { | #footer > div:last-child { | ||
| Line 125: | Line 133: | ||
.catlinks li { | .catlinks li { | ||
border-left: 1px solid black; | border-left: 1px solid black; | ||
| + | } | ||
| + | .mw-normal-catlinks { | ||
| + | color: black; | ||
| + | padding-left: 0.5em; | ||
} | } | ||
.firstHeading { | .firstHeading { | ||
| Line 154: | Line 166: | ||
color: transparent; | color: transparent; | ||
width: 100%; | width: 100%; | ||
| + | font-weight: normal; | ||
| + | margin: 0 0 0.6em; | ||
| + | overflow: hidden; | ||
| + | padding-bottom: 0.17em; | ||
| + | } | ||
| + | .mw-body-content h4 { | ||
| + | border: none; | ||
| + | font-size: 116%; | ||
| + | font-weight: bold; | ||
} | } | ||
.background { | .background { | ||
| Line 210: | Line 231: | ||
left: 11px; | left: 11px; | ||
top: 11px; | top: 11px; | ||
| + | } | ||
| + | .garoubox td, .garoubox th { | ||
| + | padding: 0 !important; | ||
} | } | ||
#Gifts-panel .headpic, | #Gifts-panel .headpic, | ||
| Line 387: | Line 411: | ||
display: flex; | display: flex; | ||
flex-flow: row wrap; | flex-flow: row wrap; | ||
| + | } | ||
| + | #Vitals-panel table:first-of-type { | ||
| + | line-height: 1.25em; | ||
} | } | ||
#Gifts-panel > table { | #Gifts-panel > table { | ||
| Line 422: | Line 449: | ||
height: 335px; | height: 335px; | ||
left: 350px; | left: 350px; | ||
| + | line-height: 1.25em; | ||
position: absolute; | position: absolute; | ||
text-align: left; | text-align: left; | ||
| Line 452: | Line 480: | ||
} | } | ||
#Playlist-panel > ul { | #Playlist-panel > ul { | ||
| − | columns: | + | columns: 2 auto; |
list-style: outside none none; | list-style: outside none none; | ||
margin: 0; | margin: 0; | ||
| Line 479: | Line 507: | ||
padding-right: 1em; | padding-right: 1em; | ||
} | } | ||
| + | |||
#Contacts-content .contact { | #Contacts-content .contact { | ||
height: 260px; | height: 260px; | ||
| Line 484: | Line 513: | ||
transform: scale(0.8); | transform: scale(0.8); | ||
width: 220px; | width: 220px; | ||
| + | } | ||
| + | #Contacts-content > p { | ||
| + | margin: 0; | ||
} | } | ||
#Contacts-content .cframe { | #Contacts-content .cframe { | ||
| Line 503: | Line 535: | ||
position: relative; | position: relative; | ||
text-align: center; | text-align: center; | ||
| − | top: - | + | top: -32px; |
width: 100%; | width: 100%; | ||
} | } | ||
| Line 527: | Line 559: | ||
} | } | ||
#Words-content h4 { | #Words-content h4 { | ||
| + | line-height: 1em; | ||
| + | margin: 0; | ||
padding: 0; | padding: 0; | ||
} | } | ||
| Line 545: | Line 579: | ||
height: 360px; | height: 360px; | ||
justify-self: end; | justify-self: end; | ||
| − | max-width: | + | max-width: 264px; |
| − | padding: 0 1em 1em; | + | padding: 0 0 1em 1em; |
| + | box-sizing: border-box; | ||
| + | } | ||
| + | table.wikitable.loglist { | ||
| + | width: 247px; | ||
| + | margin: .25em 0 0 !important; | ||
| + | } | ||
| + | .loglist td { | ||
| + | display: block; | ||
| + | } | ||
| + | .loglist td:first-of-type { | ||
| + | padding-bottom: 0; | ||
| + | } | ||
| + | .loglist td:last-of-type { | ||
| + | padding-left: 1.5em; | ||
| + | padding-top: 0; | ||
| + | } | ||
| + | .loglist tr:nth-of-type(2n) { | ||
| + | background-color: rgba(0,0,0,.03); | ||
| + | } | ||
| + | .loglist tr:nth-of-type(2n-1) { | ||
| + | background-color: rgba(0,0,0,.075); | ||
} | } | ||
.logs p { | .logs p { | ||
| Line 724: | Line 779: | ||
{{{Quotes}}} | {{{Quotes}}} | ||
</div><div class="logs"><h4>Logs</h4> | </div><div class="logs"><h4>Logs</h4> | ||
| − | {{ | + | {{RP Logs|date}} |
| − | + | </div></div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | }}</div></div> | ||
<div class="quotebox"><hr/><span class="quote">I write my own quotes. Except this one. I obviously stole this from somebody really clever.</span><span class="attrib">Brian Celio</span></div> | <div class="quotebox"><hr/><span class="quote">I write my own quotes. Except this one. I obviously stole this from somebody really clever.</span><span class="attrib">Brian Celio</span></div> | ||
</div> | </div> | ||
| Line 737: | Line 786: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | |||
Latest revision as of 17:09, 23 June 2018




Vitals
![]() {{{Vitals}}}
{{{Vitals}}}
We may encounter many defeats but we must not be defeated.Maya Angelou
Gifts & Rites
![]()
| Gifts |
|---|
| Rites |
|---|
Listen; there's a hell of a good universe next door: let's go.e. e. cummings
RP Hooks
![]() {{{Hooks}}}
{{{Hooks}}}
Once they get their hooks into you, you're a dead pigeon.Bud Abbott
Appearance
![]()
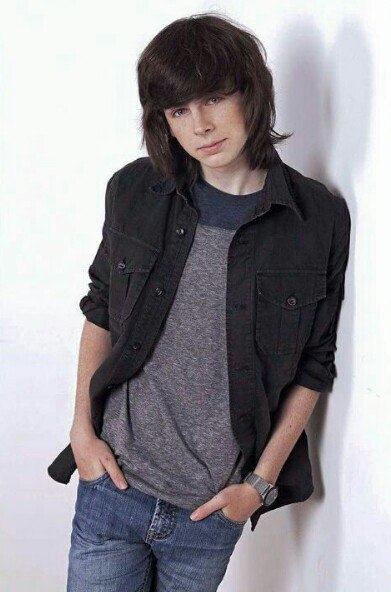
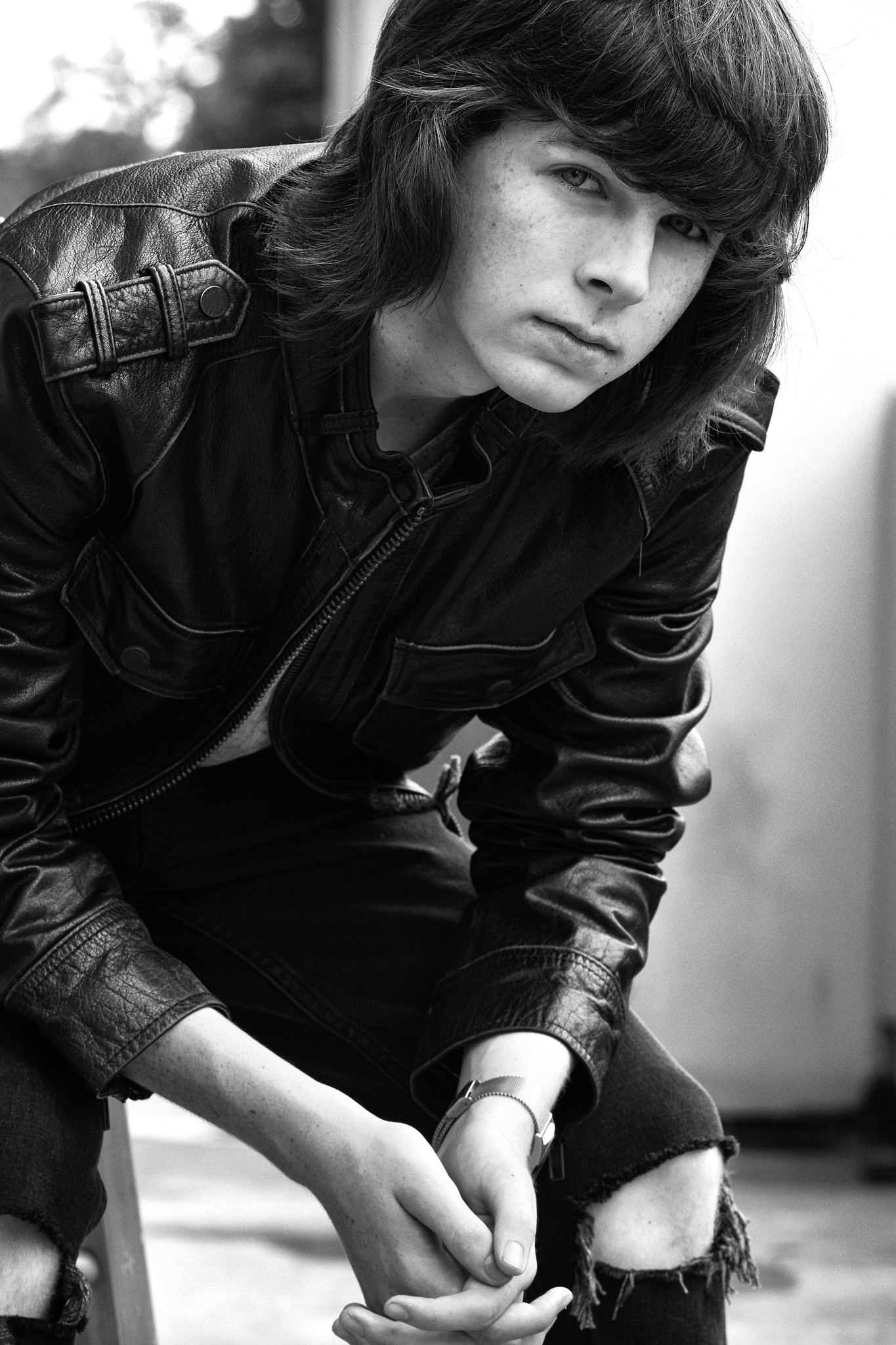
Skinny and pale, short and not particularly muscled, this young man is a number of nerdy stereotypes personified. When standing, he doesn't quite reach five and a half feet tall, and carries himself with an uncertain air. Still, there are mitigating factors: he has artfully tousled dark hair down to just above his shoulders, emotive grey eyes, and clear skin. And hey, he's only in his late teens, so there's room for improvement!
He wears a grey v-neck t-shirt under a black leather jacket. Below that is a pair of blue jeans and black workman's boots. His only concession to accessorizing is a stainless steel analog wristwatch with a black face and white writing.
This six foot, hulking male is heavily muscled and covered in dark body hair. It appears to be some sort of evolutionary throwback to our Neanderthal ancestors, with its sloped forehead and dark unibrow. It's got long teeth, and even longer nails-- overall not a pretty picture.
This eight foot tall monstrosity is impossible, and yet here it is. It's a hulking mass covered in dark fur with a canine-like head, sharp fangs and claws, and a large tail. Its arms are too long to be 'normal', but nothing about this... thing... is normal. It looks as though it could easily run on all fours, which suggests it's fast as well as terrifying. Its yellow eyes contain a glint of intelligence, even as it appears to be something horrible and primal.
An impossibly oversized wolf with massive head and jaws, covered in thick dark fur. There's a glint of intelligence in its yellow eyes, and it's lean, almost hungry.
This wolf could be any other wolf. It's got black fur, yellow eyes with a glint of intelligence behind them, and is lean, almost hungry. It's a bit shorter than other wolves, perhaps young or merely underfed.
Everyone sees what you appear to be; few experience what you really are.Niccolò Machiavelli, The Prince
Playlist
![]() {{{Playlist}}}
{{{Playlist}}}
Where words fail, music speaks.Hans Christian Andersen
Contacts
![]()
{{{Contacts}}}
Hope is a pleasant acquaintance, but an unsafe friend.Thomas Chandler Haliburton
Words
![]()
Quotes
{{{Quotes}}}
Logs
09/01/2017: September 2017 Moot
10/21/2017: I Did Nazi This Coming
10/31/2017: Going Batty
03/17/2018: March 2018 Moot
I write my own quotes. Except this one. I obviously stole this from somebody really clever.Brian Celio