Difference between revisions of "Oliver"
| (27 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | {{#css: | + | <css> |
| + | @import 'https://fonts.googleapis.com/css?family=Permanent+Marker'; | ||
| + | </css>{{#css: | ||
html, body { | html, body { | ||
background: rgb(234, 216, 187) -webkit-radial-gradient(center center , ellipse , rgb(244, 232, 212) 0%, rgb(234, 216, 187) 41%, rgb(234, 207, 173) 100%) repeat scroll 0 0; | background: rgb(234, 216, 187) -webkit-radial-gradient(center center , ellipse , rgb(244, 232, 212) 0%, rgb(234, 216, 187) 41%, rgb(234, 207, 173) 100%) repeat scroll 0 0; | ||
| Line 90: | Line 92: | ||
border-radius: 0 0 10px 10px; | border-radius: 0 0 10px 10px; | ||
border-right: 1px solid rgba(42, 54, 43, 0.5); | border-right: 1px solid rgba(42, 54, 43, 0.5); | ||
| − | height: | + | // height: 35em; |
| + | height: 20em; | ||
left: 2px; | left: 2px; | ||
opacity: 0.5; | opacity: 0.5; | ||
| Line 96: | Line 99: | ||
padding-left: 0; | padding-left: 0; | ||
padding-right: 1em; | padding-right: 1em; | ||
| + | padding-top: 175px; | ||
position: absolute; | position: absolute; | ||
| − | + | // top: -35.25em; | |
| + | top: -30em; | ||
-webkit-transition: top 0.5s ease .125s, opacity 0.5s ease .125s !important; | -webkit-transition: top 0.5s ease .125s, opacity 0.5s ease .125s !important; | ||
-o-transition: top 0.5s ease .125s, opacity 0.5s ease .125s !important; | -o-transition: top 0.5s ease .125s, opacity 0.5s ease .125s !important; | ||
| Line 125: | Line 130: | ||
} | } | ||
#p-logo { | #p-logo { | ||
| − | + | // display: none; | |
| + | top: -10px; | ||
} | } | ||
div#content { | div#content { | ||
| Line 572: | Line 578: | ||
font-size: 14px; | font-size: 14px; | ||
height: 585px; | height: 585px; | ||
| − | + | position: absolute; | |
width: 430px; | width: 430px; | ||
} | } | ||
| Line 612: | Line 618: | ||
top: 25px; | top: 25px; | ||
width: 430px; | width: 430px; | ||
| − | + | z-index: 1; | |
} | } | ||
.stuff { | .stuff { | ||
| Line 625: | Line 631: | ||
left: 25px; | left: 25px; | ||
position: absolute; | position: absolute; | ||
| − | + | top: 25px; | |
width: 400px; | width: 400px; | ||
} | } | ||
| Line 675: | Line 681: | ||
.info tr, .info td { | .info tr, .info td { | ||
line-height: 18px; | line-height: 18px; | ||
| − | padding: 0; | + | padding: 0 !important; |
} | } | ||
td:first-of-type { | td:first-of-type { | ||
| Line 838: | Line 844: | ||
right: -15px; | right: -15px; | ||
top: -40px; | top: -40px; | ||
| + | } | ||
| + | img[alt$="Glyph.png"] { | ||
| + | position: absolute; | ||
| + | } | ||
| + | img[alt="RagabashGlyph.png"] { | ||
| + | right: 108px; | ||
| + | top: 85px; | ||
| + | height: 65px; | ||
| + | } | ||
| + | img[alt="HomidGlyph.png"] { | ||
| + | right: 20px; | ||
| + | top: 82px; | ||
| + | } | ||
| + | img[alt="SlordGlyph.png"] { | ||
| + | right: 38px; | ||
| + | top: 10px; | ||
} | } | ||
/*--Page 2B--*/ | /*--Page 2B--*/ | ||
| Line 1,207: | Line 1,229: | ||
} | } | ||
.contact { | .contact { | ||
| + | font-family: Permanent Marker; | ||
height: 212px; | height: 212px; | ||
-webkit-transform-style: preserve-3d; | -webkit-transform-style: preserve-3d; | ||
| Line 1,327: | Line 1,350: | ||
position: relative; | position: relative; | ||
top: -20px; | top: -20px; | ||
| + | } | ||
| + | #Kai .person img { | ||
| + | width: 360px; | ||
| + | position: relative; | ||
| + | height: auto; | ||
| + | top: -65px; | ||
| + | left: -50px; | ||
| + | } | ||
| + | #Shadi .person img { | ||
| + | position: relative; | ||
| + | width: 220px; | ||
| + | left: -30px; | ||
} | } | ||
/*--Page 4A--*/ | /*--Page 4A--*/ | ||
| Line 1,339: | Line 1,374: | ||
/*--Page 4B--*/ | /*--Page 4B--*/ | ||
.fourth:target ~ #page4 #Associates-R .pimg, | .fourth:target ~ #page4 #Associates-R .pimg, | ||
| − | .fourth:target ~ #page4 .third .stuff { | + | .fourth:target ~ #page4 .third .stuff, |
| + | .fourth:target ~ #page3 { | ||
pointer-events: none; /* for Chrome being a dick */ | pointer-events: none; /* for Chrome being a dick */ | ||
} | } | ||
| Line 1,387: | Line 1,423: | ||
position: absolute; | position: absolute; | ||
text-align: center; | text-align: center; | ||
| − | top: | + | top: 385px; |
width: 430px; | width: 430px; | ||
} | } | ||
| Line 1,393: | Line 1,429: | ||
margin-left: 20px; | margin-left: 20px; | ||
text-align: left; | text-align: left; | ||
| + | } | ||
| + | .loglist { | ||
| + | text-align: left; | ||
| + | width: 363px; | ||
| + | margin: 0 33px; | ||
| + | position: relative; | ||
| + | } | ||
| + | .listedlogs { | ||
| + | display: none; | ||
| + | position: absolute; | ||
| + | width: 100%; | ||
| + | } | ||
| + | div[id^="Miscellany"]:target ~ #page4 #Block1, | ||
| + | div[id^="Quote"]:target ~ #page4 #Block1, | ||
| + | #Block1:target ~ #page4 #Block1, | ||
| + | #Block2:target ~ #page4 #Block2, | ||
| + | #Block3:target ~ #page4 #Block3, | ||
| + | #Block4:target ~ #page4 #Block4, | ||
| + | #Block5:target ~ #page4 #Block5, | ||
| + | #Block6:target ~ #page4 #Block6, | ||
| + | #Block7:target ~ #page4 #Block7, | ||
| + | #Block8:target ~ #page4 #Block8, | ||
| + | #Block9:target ~ #page4 #Block9, | ||
| + | #Block10:target ~ #page4 #Block10 { | ||
| + | display: block; | ||
| + | } | ||
| + | *:target ~ #page4 #Block1 { | ||
| + | display: none; | ||
| + | } | ||
| + | .loglist .more, | ||
| + | .loglist .less { | ||
| + | top: 109px; | ||
| + | right: 0; | ||
| + | } | ||
| + | .loglist .less { | ||
| + | left: 0; | ||
| + | } | ||
| + | .loglist .total { | ||
| + | top: 113px; | ||
| + | position: absolute; | ||
| + | width: 100%; | ||
| + | text-align: center; | ||
| + | pointer-events: none; | ||
| + | font-size: .75em; | ||
| + | opacity: .5; | ||
} | } | ||
.logtape { | .logtape { | ||
| Line 2,125: | Line 2,206: | ||
<div id="Associates2" class="main third anchor" tabindex="0"></div> | <div id="Associates2" class="main third anchor" tabindex="0"></div> | ||
<div id="AssociatesB" class="main third anchor" tabindex="0"></div> | <div id="AssociatesB" class="main third anchor" tabindex="0"></div> | ||
| + | {{#loop: i|1|10|<div id="Block{{#var:i}}" class="anchor fourth"></div>}} | ||
<div id="Quotes1" class="anchor fourth"></div> | <div id="Quotes1" class="anchor fourth"></div> | ||
<div id="QuotesB1" class="anchor fourth"></div> | <div id="QuotesB1" class="anchor fourth"></div> | ||
| Line 2,157: | Line 2,239: | ||
| auspice=Ragabash (Waning) | | auspice=Ragabash (Waning) | ||
| breed=Homid | | breed=Homid | ||
| − | | rank= | + | | rank=Fostern |
| − | | pack=[[ | + | | pack=[[Qui Curat]], under Crow. |
| occupation=Writer. Ish. | | occupation=Writer. Ish. | ||
| − | | age= | + | | age={{#expr:{{#time:Y|now}}-1984}} |
| height=~6'2" | | height=~6'2" | ||
| weight=<span style="letter-spacing:-.6px;">~14 stone (196lbs)</span> | | weight=<span style="letter-spacing:-.6px;">~14 stone (196lbs)</span> | ||
| Line 2,187: | Line 2,269: | ||
* Smart-arse. Emphasis on the smart, perhaps, but there's quite a lot of arse in there as well. | * Smart-arse. Emphasis on the smart, perhaps, but there's quite a lot of arse in there as well. | ||
</div>[[File:OliverClipping.png|link=|class=clipping]][[File:OliverTapeA4.png|link=|class=stattape3]][[File:OliverTapeA4.png|link=|class=stattape4]]</div> | </div>[[File:OliverClipping.png|link=|class=clipping]][[File:OliverTapeA4.png|link=|class=stattape3]][[File:OliverTapeA4.png|link=|class=stattape4]]</div> | ||
| − | <div class="stats">[[File:OliverStain.gif|link=|class=tea]][[File:OliverScrap2.png|link=|class=scrap]][[File:OliverOuroboros.png|link=|class=doodle]][[File:OliverTapeA4.png|link=|class=stattape2]]<div> | + | <div class="stats">[[File:OliverStain.gif|link=|class=tea]][[File:OliverScrap2.png|link=|class=scrap]][[File:OliverOuroboros.png|link=|class=doodle]][[File:RagabashGlyph.png|link=]][[File:HomidGlyph.png|link=]][[File:SlordGlyph.png|link=]][[File:OliverTapeA4.png|link=|class=stattape2]]<div> |
{| id="statbox" cellspacing="0" align="center" | {| id="statbox" cellspacing="0" align="center" | ||
|- class="firstrow" | |- class="firstrow" | ||
| Line 2,193: | Line 2,275: | ||
|- | |- | ||
|[[Oliver/Renown#Glory|Glory]]: | |[[Oliver/Renown#Glory|Glory]]: | ||
| − | |{{Flexidot| | + | |{{Flexidot|4|0|dot-empty=InkDot-E.png|dot-filled=InkDot-F.png|dot-size=12px}} |
|- | |- | ||
|[[Oliver/Renown#Honour|Honour]]: | |[[Oliver/Renown#Honour|Honour]]: | ||
| − | |{{Flexidot| | + | |{{Flexidot|3|0|dot-empty=InkDot-E.png|dot-filled=InkDot-F.png|dot-size=12px}} |
|- | |- | ||
|[[Oliver/Renown#Wisdom|Wisdom]]: | |[[Oliver/Renown#Wisdom|Wisdom]]: | ||
| − | |{{Flexidot| | + | |{{Flexidot|3|0|dot-empty=InkDot-E.png|dot-filled=InkDot-F.png|dot-size=12px}} |
|- class="firstrow" | |- class="firstrow" | ||
! class="stathead" colspan="2" |Noticeable Flaws | ! class="stathead" colspan="2" |Noticeable Flaws | ||
| Line 2,280: | Line 2,362: | ||
{{:Oliver/Contact | {{:Oliver/Contact | ||
| name = Sandra | | name = Sandra | ||
| + | | bname = Cassandra | ||
| + | | link = Sandra | ||
| pic = Robin-wright-1.jpg | | pic = Robin-wright-1.jpg | ||
| text = Some clouds manage a golden lining. | | text = Some clouds manage a golden lining. | ||
| angle = -2 | | angle = -2 | ||
| + | }} | ||
| + | {{:Oliver/Contact | ||
| + | | name = Kai | ||
| + | | pic = Kai-tattooed.jpg | ||
| + | | text = I never travel without my diary. One should always have something sensational to read in the train. | ||
| + | | angle = 2.5 | ||
| + | }} | ||
| + | {{:Oliver/Contact | ||
| + | | name = Shadi | ||
| + | | pic = Shadishadi_(2).jpg | ||
| + | | text = I am not young enough to know everything. | ||
| + | | angle = 1.5 | ||
}}<!-- | }}<!-- | ||
{{:Oliver/Contact | {{:Oliver/Contact | ||
| Line 2,296: | Line 2,392: | ||
<div id="OverviewB2-tab" class="first tab back ghost" tabindex="0">[[File:OliverTOverview.png|link=#OverviewB2|Overview]]</div> | <div id="OverviewB2-tab" class="first tab back ghost" tabindex="0">[[File:OliverTOverview.png|link=#OverviewB2|Overview]]</div> | ||
<div id="AppearanceB1-tab" class="second tab back ghost" tabindex="0">[[File:OliverTAppearance.png|link=#AppearanceB1|Appearance]]</div> | <div id="AppearanceB1-tab" class="second tab back ghost" tabindex="0">[[File:OliverTAppearance.png|link=#AppearanceB1|Appearance]]</div> | ||
| − | <div id="AssociatesB-tab" class="third tab back" tabindex="0">[[File:OliverTAssociates.png|link=#AssociatesB|Associates]]</div>[[File:OliverScrap2.png|link=|class=scrap]][[File:OliverTapeBL.png|link=|class=logtape]]<div class="logs">[[File:OliverSLogs.png|link=|Logs]]<br/>{{ | + | <div id="AssociatesB-tab" class="third tab back" tabindex="0">[[File:OliverTAssociates.png|link=#AssociatesB|Associates]]</div>[[File:OliverScrap2.png|link=|class=scrap]][[File:OliverTapeBL.png|link=|class=logtape]]<div class="logs">[[File:OliverSLogs.png|link=|Logs]]<br/>{{User:Oliver/Test|date|rows=5}}</div>[[File:OliverScrap3.png|link=|class=scrap]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | }}</div>[[File:OliverScrap3.png|link=|class=scrap]] | ||
<div class="stuff">[[File:OliverSPlaylist.png|link=https://www.youtube.com/playlist?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC|class=subhead|Playlist]]<ul class="playlist plainlinks"> | <div class="stuff">[[File:OliverSPlaylist.png|link=https://www.youtube.com/playlist?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC|class=subhead|Playlist]]<ul class="playlist plainlinks"> | ||
<li>[https://youtu.be/4XmNNb63TVo&index=1&list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC Farewell to the Crown] - Chumbawamba</li> | <li>[https://youtu.be/4XmNNb63TVo&index=1&list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC Farewell to the Crown] - Chumbawamba</li> | ||
| Line 2,373: | Line 2,462: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | [[Category:PCs]][[Category:Active PCs]][[Category:Shifter]][[Category:Garou]][[Category:Gaian]][[Category:Shadow Lords]][[Category:Ragabash]][[Category:Homid]] | + | [[Category:PCs]][[Category:Active PCs]][[Category:Shifter]][[Category:Werewolf]][[Category:Garou]][[Category:Gaian]][[Category:Shadow Lords]][[Category:Ragabash]][[Category:Homid]] |
Latest revision as of 13:08, 2 September 2018








| Filler: | Just what it says on the tin. Why are you reading this? It's just to look right. Otherwise there's this big white flash on the page-turn. |
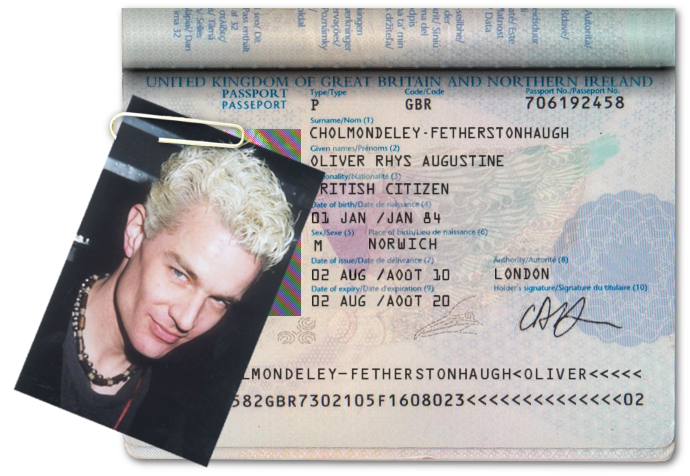
| Full Name: | Oliver Rhys Augustine Cholmondeley- Fetherstonhaugh (...it's pronounced 'chumley-fanshaw'.) |
| Ritename: | Ouroboros |
| Race: | Garou |
| Tribe: | Shadow Lords |
| Auspice: | Ragabash (Waning) |
| Breed: | Homid |
| Rank: | Fostern |
| Pack: | Qui Curat, under Crow. |
| Occupation: | Writer. Ish. |
| Age: | 40 |
| Height: | ~6'2" |
| Weight: | ~14 stone (196lbs) |
| Eye Colour: | Blue |
| Hair Colour: | Blond |
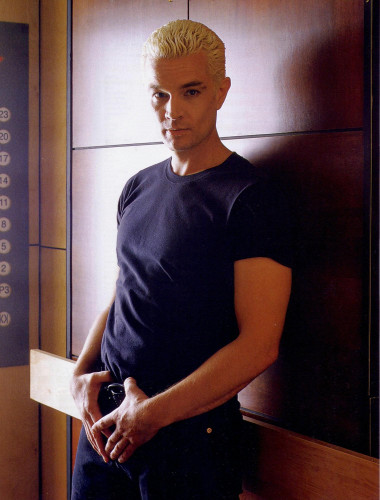
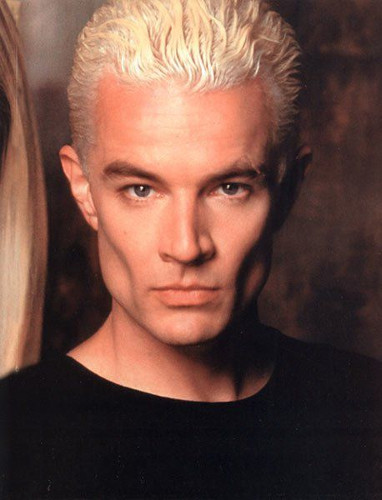
| Photo Reference: | James Marsters |
| Voice Reference: | Tom Hiddleston |


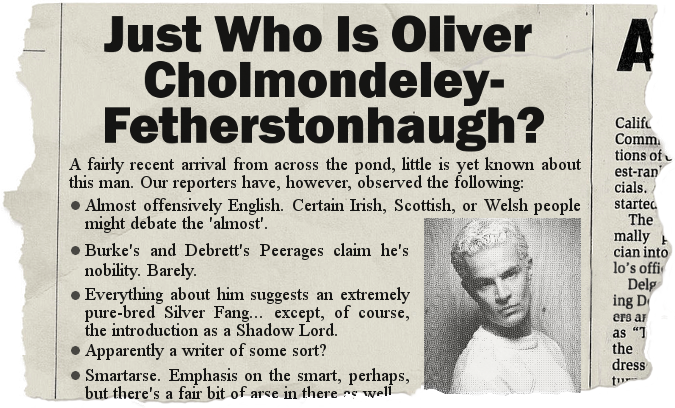
- Almost offensively English. Certain Irish, Scottish, or Welsh people might debate the 'almost'.
- Burke's and Debrett's Peerages claim he's nobility. Barely.
- Everything about him suggests a highly pure-bred Silver Fang... except the introduction as a Shadow Lord.
- Apparently some kind of writer?
- Smart-arse. Emphasis on the smart, perhaps, but there's quite a lot of arse in there as well.




'Tall, light, and handsome' isn't quite the usual phrase, but it's accurate enough. A touch over six foot, lean but muscled, with short platinum blond hair, cynical cerulean eyes, a square jaw, and -- most strikingly -- cheekbones one could probably use to cut glass. His eyebrows are a few shades darker than his hair, and there's a break near the outer edge of the left one, where a pale scar crosses it. He looks to be perhaps thirty, and carries himself with an air of assurance, not to say arrogance. It would be easy to believe that he has always known his place, and his place has always been at the top. To those familiar with the accents of the UK, his public-school tones suggest the same.
He dresses simply but well, and generally in dark colours; often entirely in black, though another joins it many days. Not given to obvious labels; the fabric, fit, and finish of his clothes bespeak quality on their own. Accessories are sparing -- now and then a necklace, or a watch.
He's dressed simply but well, probably in dark colours, and without much in the way of accessories.








- Farewell to the Crown - Chumbawamba
- Viva la Vida - Coldplay
- Hello, My Treacherous Friends - OK Go
- Behind Blue Eyes - Pete Townshend
- Walking In My Shoes - Depeche Mode
- Sweet Dreams (Are Made of This) - Eurythmics
- 6 Underground - Sneaker Pimps
- Slave - Gary Numan
- Smile Like You Mean It - The Killers
- Seven Nation Army - The White Stripes
- Kill the Poor - Dead Kennedys
- Dirty Little Secret - The All-American Rejects
- You're Gonna Go Far, Kid - The Offspring





There should be a kind of awkward tension whenever a journalist walks into a room that politicians are in, because you should've done things that annoyed them in the past. It's the same as a comedian. You're no one's friend.John Oliver
Fools are my theme; let satire be my song.Lord Byron
A true gentleman is one who is never unintentionally rude.Oscar Wilde
It is absurd to divide people into good and bad. People are either charming or tedious.Oscar Wilde
[more]
The truth is rarely pure and never simple.Oscar Wilde
A thing is not necessarily true because a man dies for it.Oscar Wilde
I am so clever that sometimes I don't understand a single word of what I am saying.Oscar Wilde
There is no sin except stupidity.Oscar Wilde
A little sincerity is a dangerous thing, and a great deal of it is absolutely fatal.Oscar Wilde
[less][more]
Whenever people agree with me I always feel I must be wrong.Oscar Wilde
Consistency is the last refuge of the unimaginative.Oscar Wilde
Life is far too important a thing ever to talk seriously about.Oscar Wilde
A man can't be too careful in the choice of his enemies.Oscar Wilde

Satire is traditionally the weapon of the powerless against the powerful.Molly Ivins
Satire is a lesson, parody is a game. Vladimir Nabokov
Satire is what the English have instead of revolutions and uprisings. Kate Fox
[less]



— Garry Trudeau